curiko: 100s of splendid experiences
integrating in-person experiences and a refreshed mobile journey.
2023–2024
product design, user research
post-pandemic, curiko had plans to introduce in-person events to the platform. during my time with the team, i was responsible for integrating this new modality into the existing explore page and refreshing their mobile designs.
research: usability testing
to be able to come up with actionable design items, i conducted zoom interviews with current users and hosts of curiko. as a platform that prides itself on creating connections between people, many projects at curiko attempt to include community in as many conversations as possible, which is why user interviews was picked by the design team as the ideal method to gather our findings.

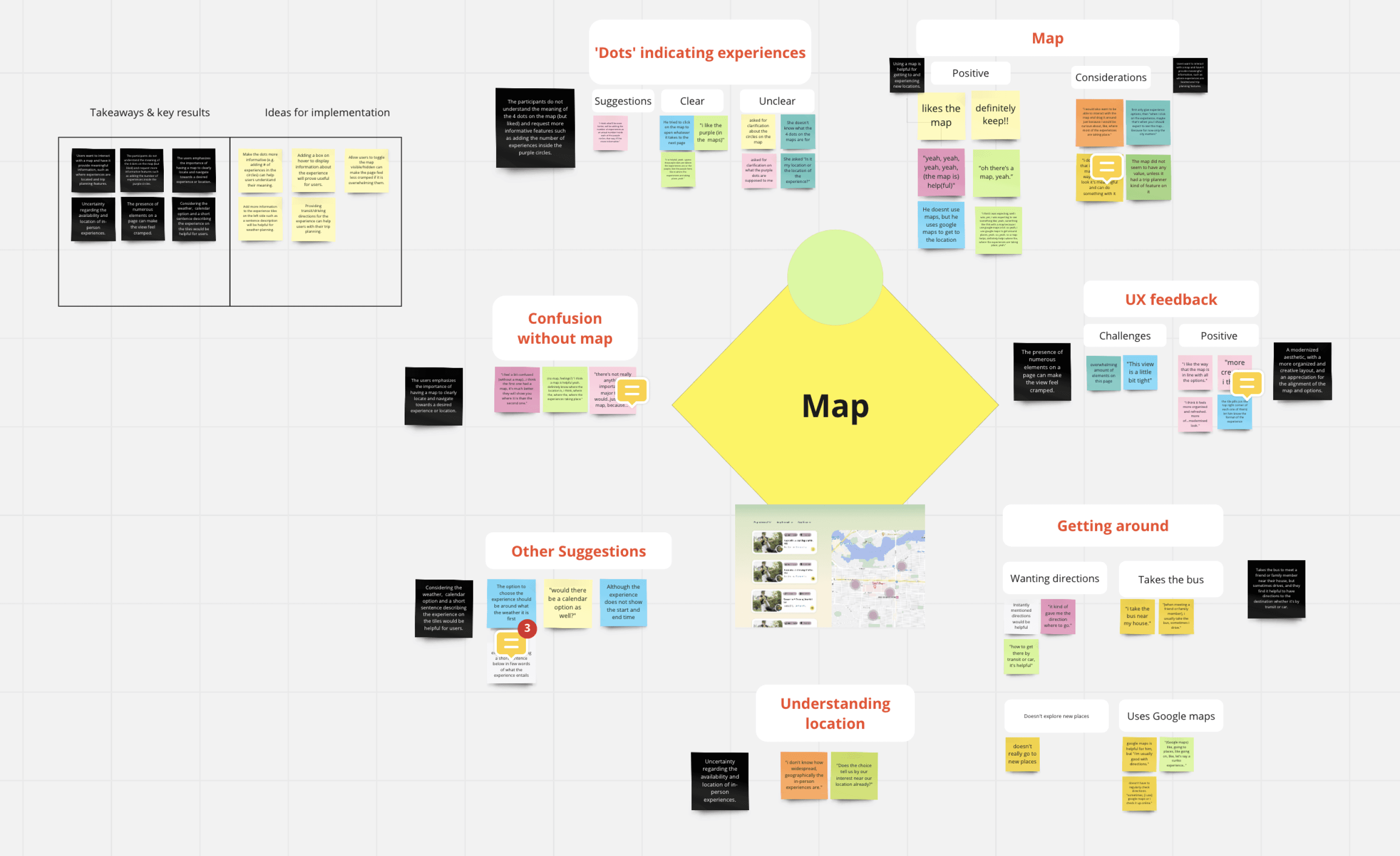
post-interview sorting and analysis
after transcribing the interviews, the team then collaborated on the synthesis of the findings into actionable items. this allowed us to have a clear idea of the changes we would need to make and to keep our design process streamlined and efficient. we kept the community informed of these findings, ensuring that we were representing their words accurately.

takeways and actionable items
design explorations

the countless iterations of the new page...
final versions

redesigned explore page with no modality filter.

redesigned explore page with the in-person modality filter.
challenge: How may we design for mobile without compromising the accessibility standards of Curiko?
my second big project was the refresh of curiko's mobile designs, which hadn't been updated since their first iteration. i had two main problem spaces i had to be cognizant of:
- as a platform, curiko has many interconnected components. how could i best design them for mobile?
- keeping in mind that curiko is primarily for neurodivergent communities, how would i ensure that i was meeting accessibility standards?
design explorations: emphasizing the visuals
to combat these challenges, the mobile designs emphasized the visuals by using imagery and illustrations to share information. font sizes and colours were also kept large and high, respectfully, to improve readability.

mobile versions of the explore page